この度、当ブログサイト「ねむNote」を構築する際に使用していたWebフレームワーク「Hugo」から、最近人気沸騰中の「Astro」に移行しましたので、そのお話をしていきます。
今回は、まずはそのさわりの部分から記事にしていきたいと思います。
Astroとは
Astroは、コンテンツにフォーカスした高速なWebサイトを構築するためのオールインワンWebフレームワークです。

Astroは以下の5つの基本設計原則に基づいています。
-
コンテンツ重視: Astroは、コンテンツが豊富なWebサイトのために設計されています。これには、マーケティングサイト、出版サイト、ドキュメントサイト、ブログ、ポートフォリオなどが含まれます。
-
サーバーファースト: Astroは、HTMLをサーバーでレンダリングすることで、Webサイトの動作が速くなります。これは、従来のサーバーサイドフレームワークと同じアプローチですが、HTML、CSS、JavaScriptだけで構築できます。
-
デフォルトで高速: Astroでは、クライアントサイドのJavaScriptを必要最小限に抑えることで、パフォーマンスを最適化します。必要に応じてJavaScriptを追加することもできますが、デフォルトでは遅いウェブサイトを構築することは不可能です。
-
簡単に使える: Astroでは、HTMLやCSSのようなシンプルな言語でウェブサイトを構築できます。また、ReactやVueなどのUIフレームワークを使ってコンポーネントを作ることもできます。
-
充実した機能と柔軟性: Astroは、MarkdownやMDX、画像最適化、ルーティング、テストなどの多くの機能を提供します。また、100以上のインテグレーションから選択して、Astroを拡張することもできます。
MPA vs SPA
MPA(マルチページアプリケーション)とSPA(シングルページアプリケーション)のアーキテクチャのトレードオフを理解することは、Astroと他のWebフレームワークの違いを理解する上で重要なポイントになります。
-
MPAとは、複数のHTMLページで構成されるWebサイトのことで、そのほとんどがサーバー上でレンダリングされます。新しいページに移動すると、ブラウザはサーバーに新しいページのHTMLを要求します。
-
SPAとは、ユーザーのブラウザに読み込まれ、ローカルでHTMLをレンダリングする単一のJavaScriptアプリケーションで構成されるウェブサイトです。ページ遷移したときに同じHTMLで新しいHTMLのページを再描画する機能が特徴的です。(※詳細は後続参照)
-
Astroは、MPAフレームワークの1つですが、サーバー言語とランタイムにJavaScriptを使用しています。これにより、UIコンポーネントをサーバーとクライアントの両方でレンダリングできます。
MPAとSPAを比較する場合、「より良い」「より悪い」という選択肢はありません。すべてはトレードオフの関係にあるのです。
Astroでは、MPAのパフォーマンスとシンプルさを優先していますが、これは、コンテンツに特化したWebサイトという私たちの使用目的にもっとも合致しているからです。
SPAとは
-
SPAは、Single Page Applicationの略で、ウェブサイト全体を単一のJavaScriptアプリケーションとして実行するアーキテクチャです。
-
SPAは、複数のページにわたって状態とメモリを維持できるため、複雑な複数ページの状態管理を扱うWebサイトに適しています(例:Gmail)。
-
SPAは、インタラクティブでデータ駆動型のエクスペリエンスを提供できるため、Webサイト自体が本質的に「アプリ的」である場合に優れています。
サーバーレンダリング(MPA) vs クライアントレンダリング(SPA)
各レンダリング方式について
-
サーバーレンダリングとクライアントレンダリングは、ウェブサイトのHTMLをどこで生成するかという違いを表す用語です。
-
サーバーレンダリングはMPA(マルチページアプリケーション)で用いられ、サーバーがHTMLをレンダリングしてブラウザに送信します。
-
クライアントレンダリングはSPA(シングルページアプリケーション)で用いられ、ブラウザがJavaScriptを実行してHTMLをローカルにレンダリングします。
-
これは、サイトの動作、パフォーマンス、SEOに大きな影響を与えます。
どちらも互角
-
サーバーレンダリングとクライアントレンダリングは、それぞれメリットとデメリットがあります。
-
サーバーレンダリングは最初のページ読み込みが速く、コンテンツ重視のサイトに適しているが、ページ間の移動に時間がかかります。
-
クライアントレンダリングは最初のページ読み込みが遅く、JavaScriptの実行やデータの取得が必要だが、ページ間の移動が速く、トランジションが強力であります。
-
両方のアプローチを組み合わせると、最良の結果が得られます。サーバーで基本的なHTMLをレンダリングし、キャッシュし、クライアントで動的に更新します。
サーバールーティング(MPA) vs クライアントルーティング(SPA)
各ルーティング方式について
-
サーバールーティングとクライアントルーティングは、Webサイトのルーターがどこにあるかという違いを表す用語です。
-
サーバールーティングはMPA(マルチページアプリケーション)で用いられ、サーバーにリクエストするたびにHTMLを決定します。
-
クライアントルーティングはSPA(シングルページアプリケーション)で用いられ、ブラウザ内でローカルに動作し、サーバーにアクセスせずに新しいページをレンダリングします。
ルーティングも互角
-
サーバールーティングとクライアントルーティングは、先述の通信パターンの違いと同様のトレードオフがあります。
-
サーバールーティングは最初のページ読み込みが速いが、クライアントルーティングはブラウザにJavaScriptアプリケーションが完全にロードされた後、2回目以降のページ読み込みが速いです。
-
クライアントルーティングはページレンダリングを制御できるため、ページ遷移の際により強力なトランジションを提供できます。
-
サーバールーティングはHotwireのTurboなどのツールを利用して、ブラウザ内でナビゲーションを制御し、クライアントルーティングのようなシームレスなページ遷移を実現できます。HTMLは依然としてサーバーでレンダリングされますが、Turboによってページ間の移動がスムーズになります。
MPAとSPA、結局どっちが良いのか?
-
MPAとSPAは、パフォーマンスやシンプルさ、インタラクティブさなどの面でトレードオフの関係にあります。
-
Astroは、コンテンツに特化したWebサイトに適したMPAのアーキテクチャを採用しています。
-
SPAは、ステートフルでインタラクションを多用するWebサイトに適したアプリのようなアーキテクチャを提供します。
-
MPAは、ナビゲーションに標準的な<a>要素を使うことで、アクセシビリティ機能を備えています。
Astroアイランド
Astroアイランド(別名:コンポーネントアイランド)は、Astroが開拓したWebアーキテクチャーのパターンの1つです。
概要
-
Astroアイランドとは、HTMLの静的なページ上にあるインタラクティブなUIコンポーネントを指します。1つのページに複数のアイランドが存在でき、アイランドは常に孤立して表示されます。
-
アイランドアーキテクチャーとは、静的で非インタラクティブなHTMLの海に浮かぶ島(アイランド)という考え方です。これにより、パフォーマンスやSEOが向上します。
-
パーシャルハイドレーションとは、ブラウザがサーバーから静的なHTMLを受け取り、必要な部分だけJavaScriptで強化する技術です。Astroはこの技術を裏側で活用し、アイランドを自動的に動かします。
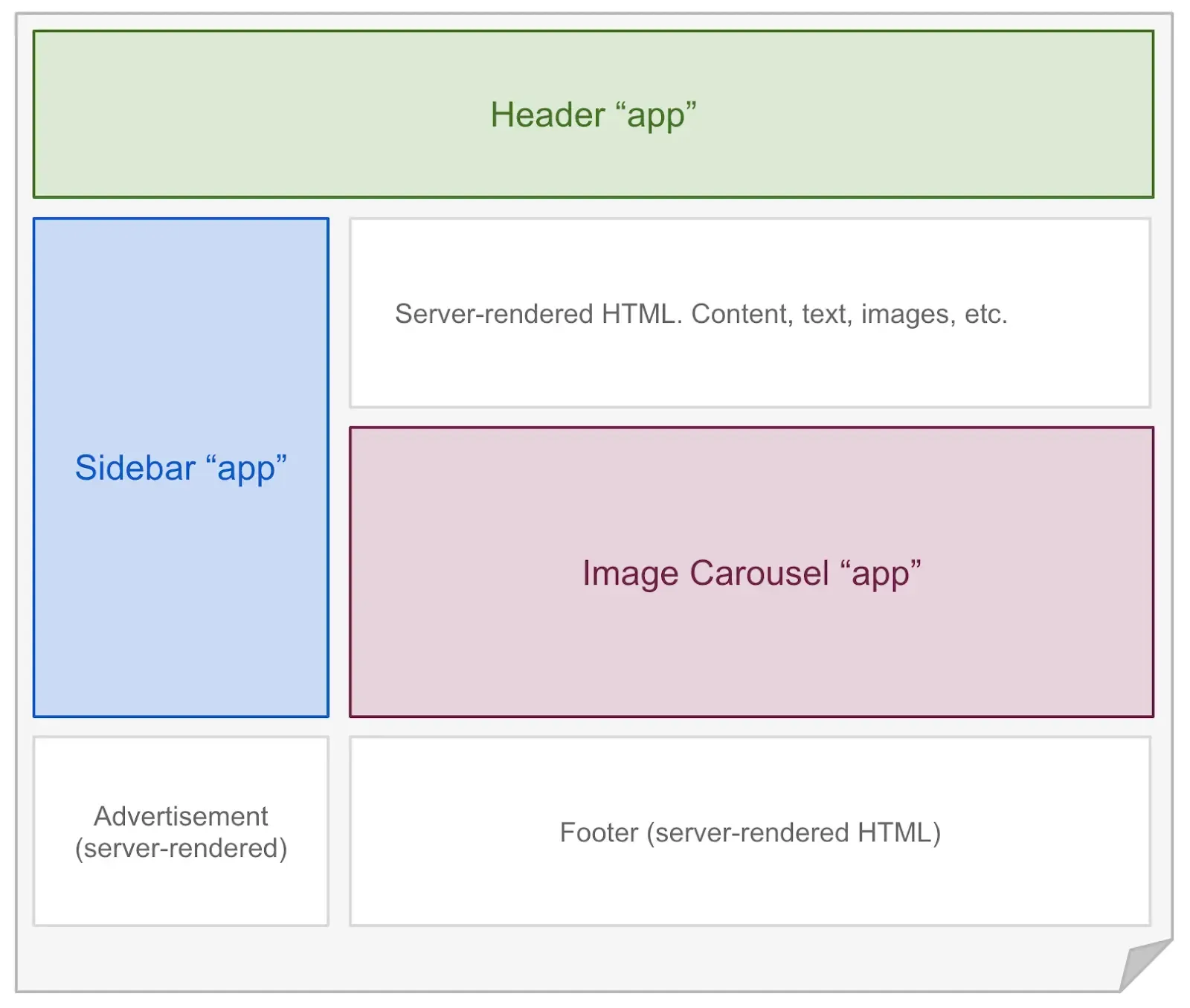
Astroでアイランドはどのように機能するか

※出典:Islands Architecture: Jason Miller🔗
-
Astroは、デフォルトでクライアントサイドのJavaScriptを一切使用せずにすべてのウェブサイトを生成します。これにより、すべてのサイトをデフォルトで高速に保つことができます。
-
Astroでは、ReactやVue、Svelte、Solid.jsなどのUIフレームワークを使ってコンポーネントを作ることができます。Astroが自動的に前もってHTMLとして生成し、すべてのJavaScriptを取り除いてから、それを表示します。
---// 例:JavaScriptを使用せず、ページ上で静的なReactコンポーネントを使用します。import MyReactComponent from '../components/MyReactComponent.jsx';---<!-- 100%HTMLで、ページ上に読み込まれるJavaScriptはゼロ! --><MyReactComponent />- Astroでは、
client:visibleやclient:loadなどの特別な属性を使って、コンポーネントをインタラクティブなアイランドに変えることができます。これにより、必要な部分だけJavaScriptで強化することができます。
---// 例:ページ上で動的なReactコンポーネントを使用します。import MyReactComponent from '../components/MyReactComponent.jsx';---<!-- このコンポーネントは、ページ上でインタラクティブに動作するようになります! 残りの部分は静的でJSゼロのままです。 --><MyReactComponent client:load />既存プロジェクトのAstroへの移行
サイトをAstroに変換するためのヒントとコツを紹介します。
移行ガイド
- Gatsbyから移行する場合は、こちら🔗を参照してください。
- Next.jsから移行する場合は、こちら🔗を参照してください。
- NuxtJSから移行する場合は、こちら🔗を参照してください。
- Docusaurusから移行する場合は、こちら🔗を参照してください。
- Eleventyから移行する場合は、こちら🔗を参照してください。
- Gridsomeから移行する場合は、こちら🔗を参照してください。
- Hugoから移行する場合は、こちら🔗を参照してください。
- Jekyllから移行する場合は、こちら🔗を参照してください。
- Pelicanから移行する場合は、こちら🔗を参照してください。
- SvelteKitから移行する場合は、こちら🔗を参照してください。
- VuePressから移行する場合は、こちら🔗を参照してください。
- WordPressから移行する場合は、こちら🔗を参照してください。
なぜサイトをAstroに移行するのか
-
Astroは、JavaScriptを一切使用せずに高速なウェブサイトを生成できる静的サイトジェネレーターです。
-
パフォーマンスは、Astroの最大の利点の1つです。Astroは、不要なJavaScriptをブラウザに送信しないため、ページの読み込みや描画が高速になります。
-
シンプルさは、Astroのもう1つの利点です。Astroは、HTMLやCSSなどの標準的なウェブ技術に基づいており、学習曲線が低く、開発が容易です。
-
機能は、Astroが提供する多くの便利な機能です。Astroでは、UIフレームワークやCMS、インテグレーションなどを自由に選択できます。
どんなプロジェクトをAstroに変換できるか
- 多くの既存サイトをAstroで構築できます。Astroは、ブログやランディングページ、マーケティングサイト、ポートフォリオなど、コンテンツをベースとした既存サイトに最適です。
-
ヘッドレスCMSやeコマースと連携することもできます。Astroでは、人気のある複数のヘッドレスCMSと連携したり、eコマース用ショッピングカートに接続したりもできます。
-
静的生成や サーバーサイドレンダリング(SSR) を選択できます。Astroでは、サイトを静的生成するかサーバーサイドレンダリング(SSR)するかを選択できるため、静的サイトジェネレーターの代替としても、ページデータを動的に取得する必要があるサイトの代替としても適しています。
プロジェクトの設計はどう変わるか
-
アイランドアーキテクチャーとは、静的で非インタラクティブなHTMLの海に浮かぶ島(アイランド)という考え方です。これにより、パフォーマンスやSEOが向上します。
-
パーシャルハイドレーションとは、ブラウザがサーバーから静的なHTMLを受け取り、必要な部分だけJavaScriptで強化する技術です。Astroはこの技術を裏側で活用し、アイランドを自動的に動かします。
-
共有状態とは、アプリケーション全体にまたがるフックやラッパーではなく、Nano Storesやローカルストレージによって管理される状態です。これにより、JavaScriptの量や実行時間が減ります。
Hugoからの移行
Hugoで作成したサイトをAstroに移行する方法を紹介します。
移行の流れ
-
Astroをインストールする:
npm init astroコマンドを実行して、新しいAstroプロジェクトを作成します。 -
ディレクトリ構成を変更する:Hugoでは、
contentフォルダにMarkdownファイルを配置しますが、Astroではsrc/pagesフォルダに配置します。また、Hugoではlayoutsフォルダにテンプレートファイルを配置しますが、Astroではsrc/layoutsフォルダに配置します。 -
Markdownファイルを変換する:Hugoでは、Markdownファイルの先頭にYAML形式のフロントマターを記述しますが、AstroではJavaScript形式のフロントマターを記述します。また、Hugoでは
.md拡張子を使用しますが、Astroでは.astro拡張子を使用します。 -
テンプレートファイルを変換する:Hugoでは、Go言語のテンプレートエンジンを使用してHTMLファイルを生成しますが、AstroではHTMLタグとJavaScriptの組み合わせでコンポーネントを作成します。また、Hugoでは
.html拡張子を使用しますが、Astroでは.astro拡張子を使用します。 -
データフェッチやインテグレーションを追加する:Hugoでは、データやインテグレーションの取得にカスタム関数やショートコードなどの機能を使用しますが、AstroではJavaScriptやエンドポイントなどの機能を使用します。
まとめ
Astroではjavascriptの使用を最小限に抑え、高速なレンダリングが可能となる特徴を持っているので、利用する側としてもjsは必要最低限に留めつつ、基本的には静的ページのみで構成されるサイト構成となるよう運用していきたいと考えています。
次回は、マイグレーションを行っていく中で、実際に苦労したり困った点についてまとめて紹介したいと思います。