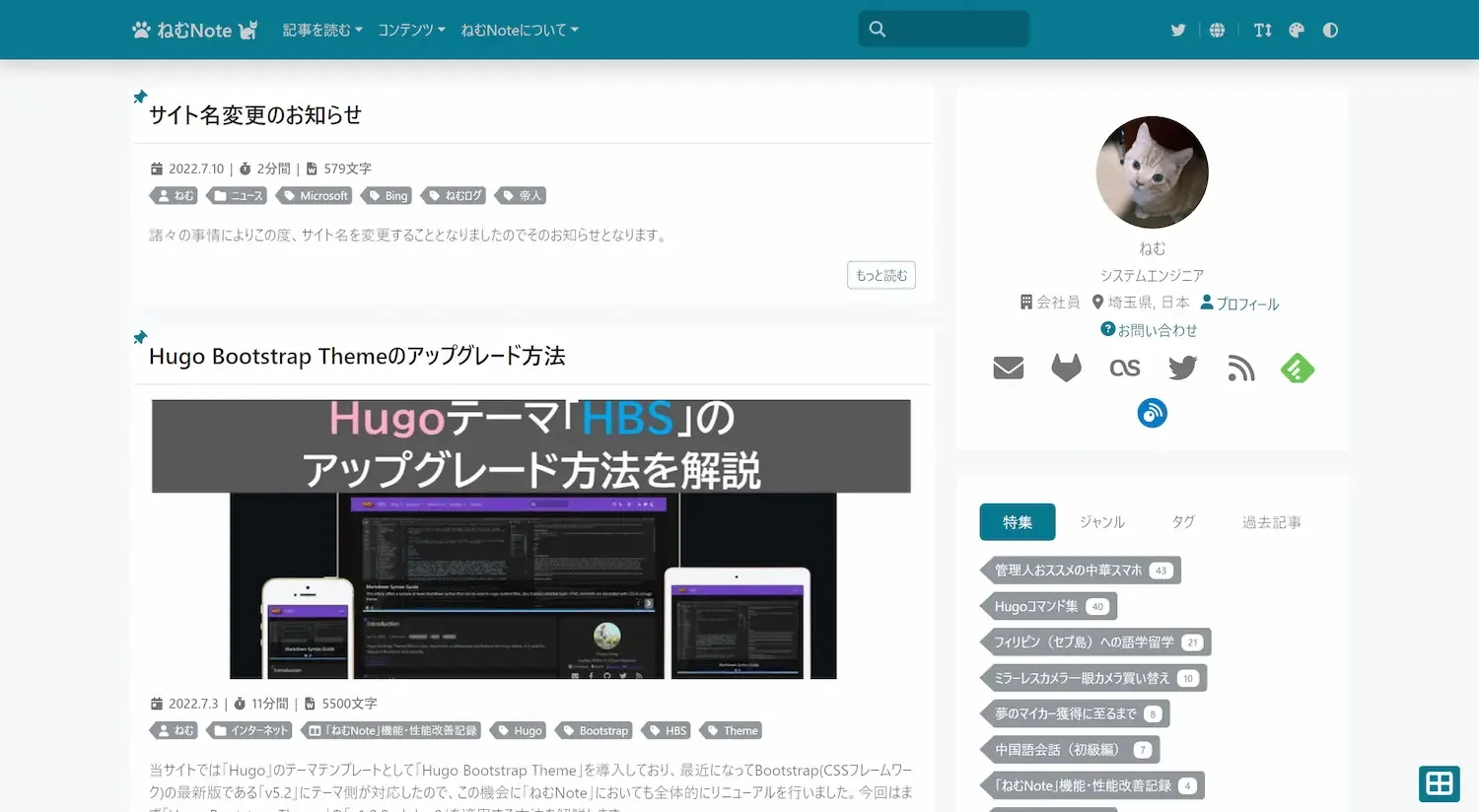
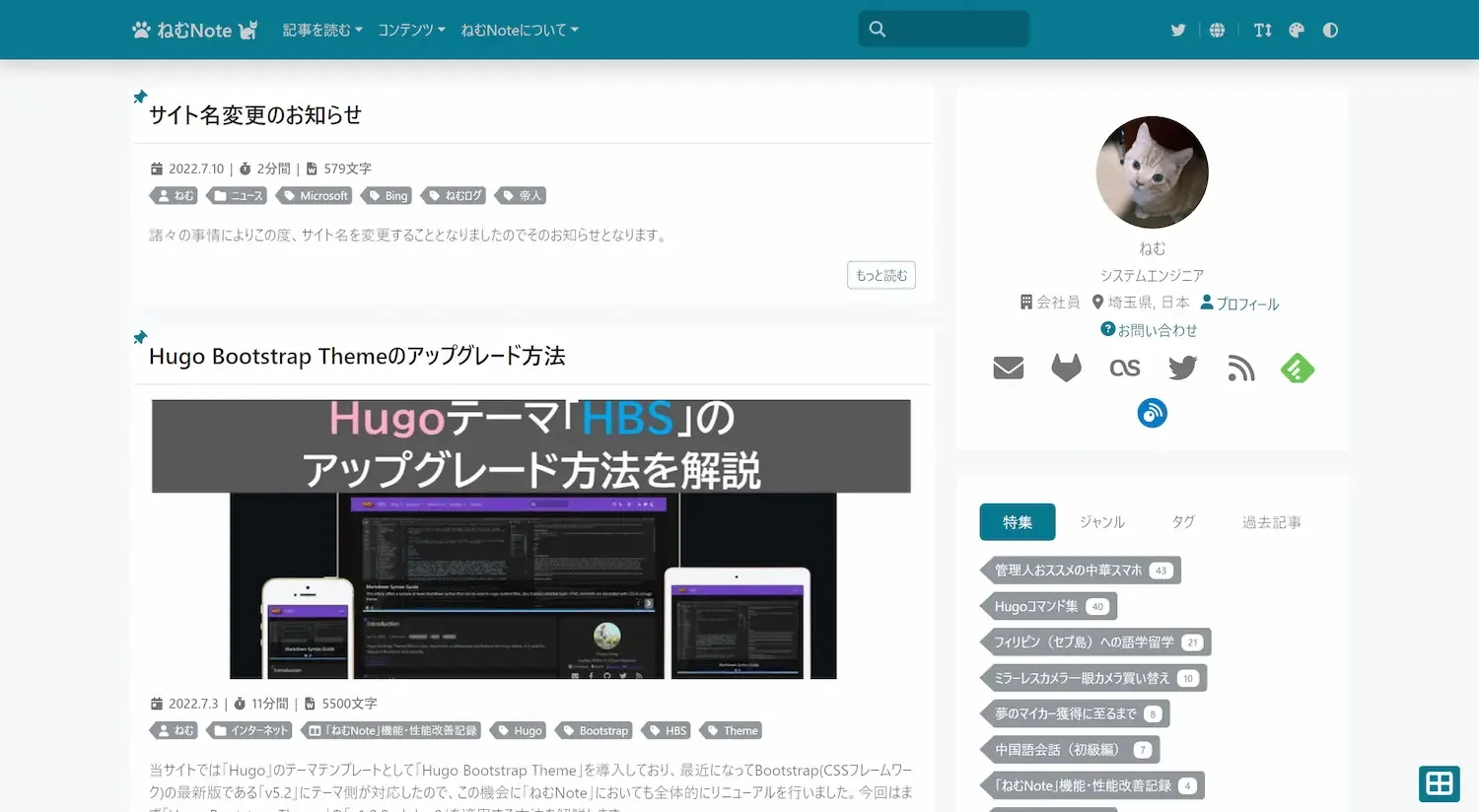
旧デザイン(Hugo)


こんにちは、ねむです。
私はこのブログを運営するために、これまでHugo🔗という静的サイトジェネレータを使ってきました。
HugoはGo言語で書かれた高速で柔軟な静的サイトジェネレータです。

Hugoの特徴やメリットについては、以前の記事で紹介しました。
しかし、最近、Hugoに代わる新しい静的サイトジェネレータが注目されています。
その名もAstro🔗です。

AstroはJavaScriptで書かれた静的サイトジェネレータで、以下のような特徴があります。
ReactやSvelteなどの人気のフロントエンドフレームワークを使ってコンポーネントベースで開発できます。Tailwind CSSやSassなどのCSSフレームワークやプリプロセッサをサポートしています。ViteやSnowpackなどの高速なビルドツールを採用しています。Cloudflare pagesやNetlifyなどの人気のホスティングサービスと連携できます。Astroの詳細やメリットについては、公式サイトやドキュメントをご覧ください。
私はAstroに興味を持ち、試しに使ってみることにしました。
そして、その結果、私はHugoからAstroへとサイトマイグレーションすることを決めました。
この記事では、私がHugoからAstroへとサイトマイグレーションした際の記録をまとめてみました。
まず、ソース管理の設定について説明します。
このブログのソースコードをGitlabというオンラインのリポジトリサービスに保存しています。
また、Windows端末上でGitlabと連携するために、Git for WindowsとTortoiseGitというツールを使っています。

GitlabはGitHubと同様に、Gitを使ったソース管理ができるサービスですが、以下のようなメリットがあります。
Cloudflare pagesやNetlifyなどのホスティングサービスと容易に連携できます。Gitlabの詳細やメリットについては、公式サイトやドキュメントをご覧ください。
Git for Windows🔗はWindows上でGitコマンドを実行できるようにするツールです。

TortoiseGit🔗はWindowsエクスプローラー上で右クリックメニューからGit操作をできるようにするツールです。

Git for WindowsとTortoiseGitのインストールと使い方については、以下の記事を参考にしました。
これらのツールを使って、HugoからAstroへとサイトマイグレーションするために、以下のような手順を行いました。
Gitlab上で新しいプライベートリポジトリを作成します。Astroのプロジェクトを初期化します。Astroのプロジェクトに必要なファイルや設定を追加します。AstroのプロジェクトをGitlabのプライベートリポジトリにコミットしてプッシュする次に、コードエディタの設定について説明します。
私はこのブログのコードを書くために、VSCode🔗というコードエディタを使っています。
また、VSCodeでAstroやMarkdownなどに必要な拡張機能をインストールしています。

VSCodeはMicrosoft社が開発したオープンソースのコードエディタで、以下のようなメリットがあります。
VSCodeの詳細やメリットについては、公式サイトやドキュメントをご覧ください。
VSCodeの拡張機能とは、VSCodeの機能や外観を拡張するためのプラグインです。
私がインストールした拡張機能は以下の通りです。
| 拡張機能名 | 概要 |
|---|---|
| Astro | Astroファイルのシンタックスハイライトや補完機能を利用できます。 |
| Japanese Language Pack for Visual Studio Code | VSCodeのデフォルト言語は英語ですが、この設定を日本語化できます。 |
| markdownlint | Markdownファイルの文法やスタイルをチェックできます。 |
| MDX | MDXファイルのシンタックスハイライトや補完機能を利用できます。 |
| Prettier - Code formatter | コードの整形やフォーマットを行うことができます。 |
| Svelte for VS Code | Svelteファイルのシンタックスハイライトや補完機能を利用できます。 |
| SVG | SVGファイルのシンタックスハイライトやプレビュー機能を利用できます。 |
| Tailwind CSS IntelliSense | Tailwind CSSの補完機能やドキュメント表示機能を利用できます。 |
これらの拡張機能はVSCode内の拡張機能マーケットプレースから簡単にインストールできます。
拡張機能のインストール方法については、以下の記事を参考にしました。
これらの拡張機能を使って、AstroやMarkdownなどのコードを書く際に便利な機能を利用できるようになります。
次に、Node.js🔗のインストールとバージョン管理について説明します。

Node.jsとはJavaScriptをブラウザ以外の環境で実行できるようにするプラットフォームです。
AstroはNode.js上で動作する静的サイトジェネレータなので、Node.jsのインストールが必要です。
私はWindows端末上でNode.jsをインストールしました。
Node.jsのダウンロードとインストール方法については、以下の記事を参考にしました。

Cloudflare pages🔗とはCloudflare社が提供するフロントエンド開発者向けのJAMstackプラットフォームで、GitHubやGitLabと連携して、静的なWebサイトを簡単にデプロイできるサービスです。
Cloudflare pagesの特徴やメリットについても解説します。
Cloudflare Pagesは、以下のような特徴を持っています。
Gitの統合が可能です。ビルドコマンドを指定するだけで、git pushするたびに自動的にビルドとデプロイが行われます。ビルドログも確認できます。Cloudflare Accessと統合して、プレビューへのアクセス制御もできます。Cloudflareのエッジネットワークでの高速性とスケーラビリティを享受できます。Webサイトは世界中のエンドユーザーから数ミリ秒以内に配信されます。競合他社のプラットフォームよりも最大115%高速です。トラフィックが急増しても安心です。Cloudflare Workersとの連携で動的な機能を実現。サーバレスコードを書いて、APIやバックエンドロジックを追加できます。Cloudflare Pagesを使うと、以下のようなメリットがあります。
WordPressなどのCMSでは、サーバーやデータベースの更新やセキュリティ対策などが必要ですが、Cloudflare Pagesではそれらを気にする必要がありません。Cloudflare Pagesでは、SSL証明書やWebアナリティクスも無料で提供されます。ReactやVue、GatsbyやHugoなどの人気のフレームワークに対応しています。もちろん、今回使用するAstroにもしっかり対応しています。Markdownで書いたものをそのままデプロイできます。私はこのブログをCloudflare pagesでホスティングしていますが、その際にNode.jsのバージョンが重要になります。
Cloudflare pagesでは、ビルド時にpackage.jsonというファイルに記述されたNode.jsの各ライブラリバージョンを参照して、そのバージョンに合わせてビルドを行います。
しかしながら、ここで問題が発生しました・・・。
私は最新版のNode.jsをインストールしようとしたのですが、そのバージョンはCloudflare pagesでは対応していないことがわかりました。
Cloudflare pagesでは、最新LTS版のNode.js v18.16.0には対応していませんでした。
そのため、私は渋々Node.js v16.20.0という古いバージョンをインストールすることにしました。
しかし、これだけでは問題が解決しませんでした。
私は他のプロジェクトでもNode.jsを使っていますが、その際には別のバージョンのNode.jsが必要です。
つまり、プロジェクトごとに異なるバージョンのNode.jsを使い分ける必要があるのです。
そこで、私はNode.jsのバージョン管理ツールnvm🔗というツールを使うことにしました。

nvmとはNode Version Managerの略で、複数のバージョンのNode.jsをインストールして切り替えることができるツールです。
nvmの導入と使い方については、以下の記事を参考にしました。
nvmを使って、以下のような手順でNode.jsのバージョンを管理しました。
nvmをインストールするnvmを使ってNode.js v16.20.0とNode.js v18.16.0をインストールするnvmを使ってプロジェクトごとにNode.jsのバージョンを切り替える次に、Astroテーマの選択とカスタマイズについて説明します。
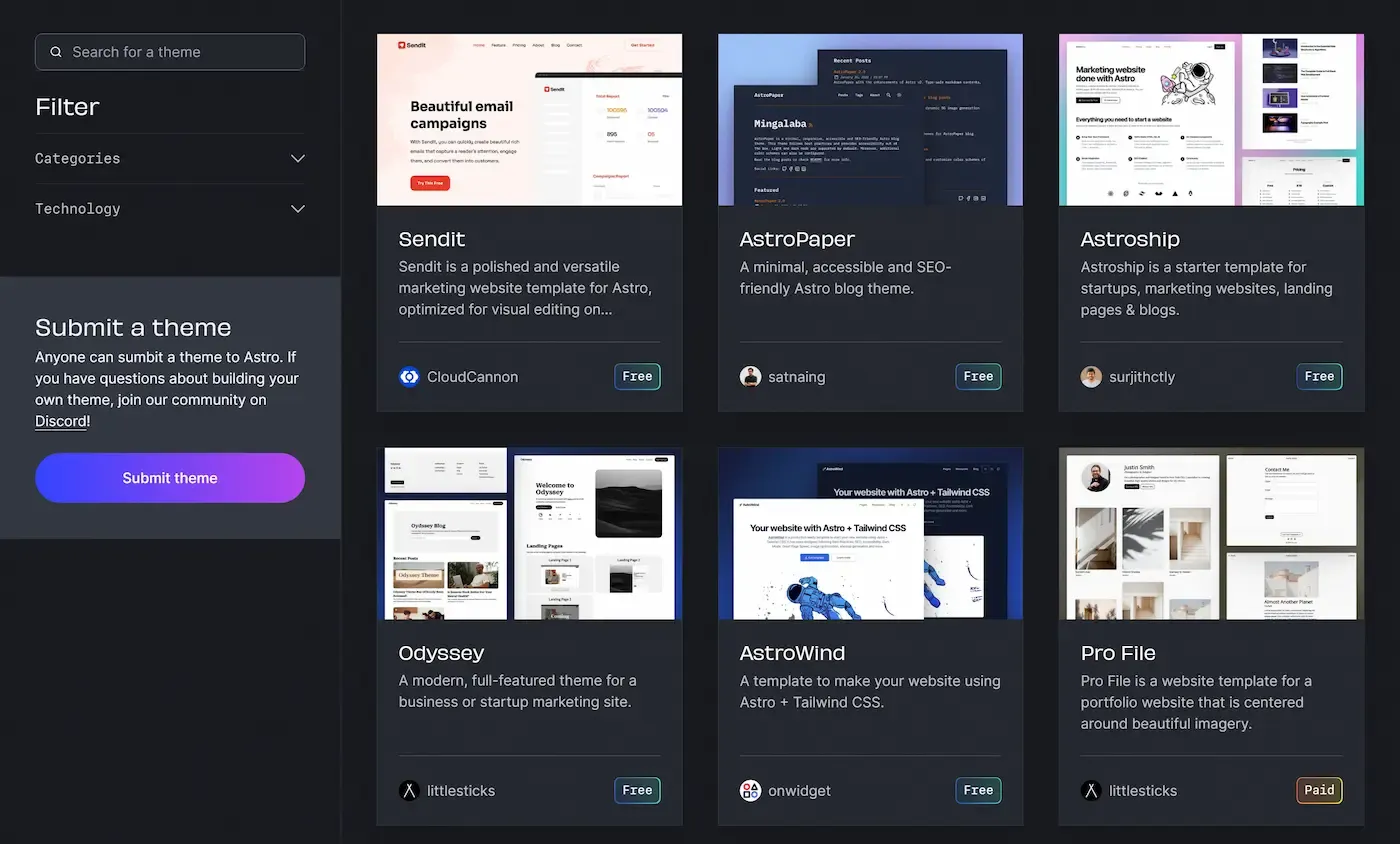
AstroテーマとはAstroで作られたサイトのデザインや機能を提供するテンプレートです。
Astroでは有志のエンジニアがテーマをオープンソースで公開しており、その中から自分の好みや目的に合ったものを選んで使うことができます。
以下のページから提供中のAstroテーマプレビューを見たり、ソースリポジトリのGithubページにアクセスすることができます。

私はこのブログ向けに最適なAstroテーマを探しましたが、その中で特に気に入ったものがありました。
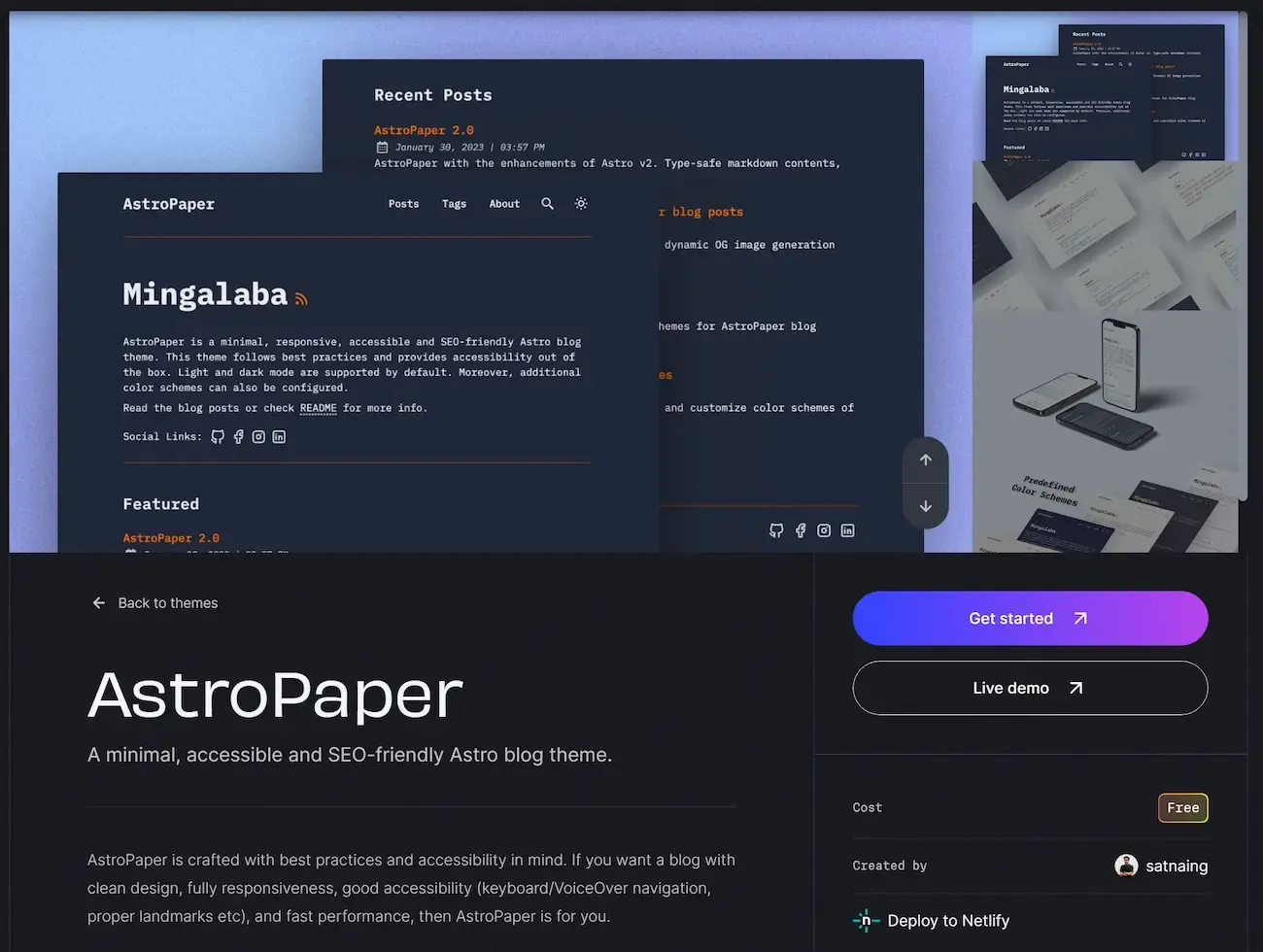
その名もAstroPaper🔗です。AstroPaperはミニマルでアクセシブルでSEOに優れたブログテーマです。

AstroPaperは、以下のような特徴を持っています。
TypeScriptでビルドされています。型安全なコードを書くことができます。ReactとFuseJSを使って、あいまい検索機能を実装しています。キーワードで記事を探すことができます。VoiceOverなどのナビゲーションが可能です。適切なランドマークや見出し構造などもあります。SEOに優れています。カラースキームやソーシャルリンクやメタタグなどをカスタマイズできます。サイトマップやRSSフィードも提供されます。動的にOGイメージも生成されます。Markdownで記事を書くことができます。簡単にフォーマットやリンクや画像などを挿入できます。AstroPaperテーマの詳細やデモについては、以下のサイトをご覧ください。
私はAstroPaperテーマを自分のブログに導入することにしました。
AstroPaperをインストールするには、以下の手順を踏みます。
GitHubからAstroPaperのリポジトリをクローンまたはダウンロードします。npm iコマンドで、必要なパッケージをインストールします。npm run devコマンドで、開発サーバーを起動します。http://localhost:3000にアクセスして、テーマのデモを確認します。AstroPaperは、色々な点でカスタマイズできます。以下に主なカスタマイズ方法を紹介します。
src/config.tsファイルで、ブログのタイトルや説明やカラースキームやソーシャルリンクなどを設定できます。src/pages/index.astroファイルで、トップページのレイアウトやコンテンツを変更できます。src/layouts/PostLayout.astroファイルで、記事ページのレイアウトやコンテンツを変更できます。src/componentsフォルダ内のファイルで、各種コンポーネントのスタイルや機能を変更できます。publicフォルダ内に、画像やフォントなどの静的なアセットを配置できます。これらの手順に従って、AstroPaperテーマを自分のブログに導入することができます。
当ブログでは以下のようなカスタマイズを行いました。
fontsourceの導入)remarkプラグイン導入)Giscus導入)Tailwind CSSではなくBootstrapであったため、ほとんどのものは作り直しました)当サイトのpackage.jsonで今回導入した依存ライブラリは以下のとおりです。
| ライブラリ名称 | 概要 |
|---|---|
@astrojs/image | Astroで画像を最適化するためのプラグインです。このプラグインを使って、画像のサイズやフォーマットを自動的に調整したり、レスポンシブな画像を生成したりできます。 |
@astrojs/mdx | AstroでMDXを使うためのプラグインです。MDXとは、MarkdownにReactコンポーネントを埋め込むことができる拡張機能です。このプラグインを使って、Markdownの中に動的な要素を追加できます。 |
@astrojs/react | AstroでReactコンポーネントを使うためのプラグインです。このプラグインを使って、AstroのページやレイアウトにReactコンポーネントを埋め込むことができます。 |
@astrojs/rss | AstroでRSSフィードを生成するためのプラグインです。このプラグインを使って、ウェブサイトの更新情報をRSS形式で配信できます。 |
@astrojs/sitemap | Astroでサイトマップを生成するためのプラグインです。このプラグインを使って、ウェブサイトの構造やメタデータをXML形式で出力できます。 |
@astrojs/svelte | AstroでSvelteコンポーネントを使うためのプラグインです。このプラグインを使って、AstroのページやレイアウトにSvelteコンポーネントを埋め込むことができます。 |
@astrojs/tailwind | AstroでTailwind CSSを使うためのプラグインです。このプラグインを使って、Tailwind CSSの設定やカスタマイズが簡単にできます。 |
@fontsource/ibm-plex-sans-jp, @fontsource/noto-sans-sc | 日本語と中国語のフォントを提供するパッケージです。AstroではCSSファイルからフォントをインポートできます。 |
@giscus/react | GitHub Discussionsをコメントシステムとして使うためのReactコンポーネントです。AstroではReactコンポーネントをハイドレーションすることで動的に読み込むことができます。 |
@resvg/resvg-js | SVGファイルを高品質にレンダリングするためのパッケージです。このパッケージを使って、SVGファイルをPNGやJPEGなどの他のフォーマットに変換したり、SVGファイルにフィルターやエフェクトを適用したりできます。 |
@tailwindcss/typography | Tailwind CSSの拡張機能です。このパッケージを使って、MarkdownやHTMLの文章に美しいスタイルを適用できます。 |
@types/markdown-it | TypeScriptの型定義ファイルです。このパッケージを使って、markdown-itというMarkdownパーサーの型エラーを防ぐことができます。 |
@types/react, @types/react-dom | TypeScriptの型定義ファイルです。これらのパッケージを使って、ReactとReactDOMの型エラーを防ぐことができます。 |
@types/sanitize-html | TypeScriptの型定義ファイルです。このパッケージを使って、sanitize-htmlというHTMLのサニタイズライブラリの型エラーを防ぐことができます。 |
@typescript-eslint/parser | ESLintのパーサーです。このパッケージを使って、TypeScriptのコードにESLintのルールを適用できます。 |
astro-eslint-parser | Astroのパーサーです。このパッケージを使って、AstroのコードにESLintのルールを適用できます。 |
astro-i18next | i18nextという国際化ライブラリをAstroで使うためのプラグインです。このプラグインによって、複数言語のページを簡単に作成できます。 |
astro | Astro自体です。このパッケージには、Astroのコア機能やビルドツールが含まれています。 |
commitizen | コミットメッセージの作成ツールです。このパッケージを使って、コミットメッセージに一貫性と可読性を持たせることができます。 |
cz-conventional-changelog | commitizenの拡張機能です。このパッケージを使って、コミットメッセージにconventional-changelogという規約を適用できます。 |
eslint-plugin-astro | ESLintのプラグインです。このパッケージを使って、AstroのコードにESLintのルールを適用できます。 |
eslint | JavaScriptやTypeScriptの静的解析ツールです。このパッケージを使って、コードの品質やスタイルをチェックできます。 |
fuse.js | クライアントサイドで動く高速な検索エンジンです。このパッケージを使って、ウェブサイト内の記事やコンテンツを検索できるようにしました。 |
github-slugger | GitHubのように見出しにアンカーリンクを生成するためのパッケージです。このパッケージを使って、記事の見出しにユニークなIDとリンクアイコンを追加できます。 |
husky | Gitフックの管理ツールです。このパッケージを使って、Gitコマンドに対してカスタムなアクションを実行できます。 |
i18next | 国際化ライブラリです。astro-i18nextと組み合わせて、言語ごとに異なるコンテンツやレイアウトを表示できます。 |
iconify-icon | SVGアイコンのライブラリです。このパッケージを使って、ウェブサイトに様々なアイコンを追加できます。 |
lint-staged | Gitステージングエリアにあるファイルに対してリントやフォーマットなどの処理を行うツールです。このパッケージを使って、コミット前にコードの品質やスタイルをチェックできます。 |
markdown-it | Markdownパーサーです。このパッケージを使って、MarkdownファイルをHTMLに変換できます。 |
prettier-plugin-svelte, prettier-plugin-tailwindcss | prettierのプラグインです。これらのパッケージを使って、SvelteファイルやTailwind CSSのスタイルにprettierのルールを適用できます。 |
prettier | コードフォーマッターです。このパッケージを使って、コードのスタイルやインデントなどを統一できます。 |
react, react-dom | Reactフレームワークです。これらのパッケージを使って、ウェブサイトにReactコンポーネントを追加できます。 |
remark-collapse | Markdownの拡張機能です。このパッケージを使って、折りたたみ可能なセクションを作成できます。 |
remark-emoji | Markdownの拡張機能です。このパッケージを使って、Markdownの中に絵文字を簡単に挿入できます。 |
remark-toc | Markdownの拡張機能です。このパッケージを使って、目次を自動的に生成できます。 |
rimraf | ファイルやディレクトリを削除するためのパッケージです。このパッケージを使って、ビルド前に不要なファイルやディレクトリをクリーンアップできます。 |
sanitize-html | HTMLのサニタイズライブラリです。このパッケージを使って、HTMLの中に不正なタグや属性を除去できます。 |
satori | Svelteコンポーネントを使ってスライドショーを作成するためのパッケージです。このパッケージを使って、ウェブサイトにプレゼンテーションやチュートリアルなどのスライドショーを追加できます。 |
sharp | 画像処理ライブラリです。このパッケージを使って、画像のサイズや品質を調整したり、WebPやAVIFなどの最新のフォーマットに変換したりできます。 |
svelte | Svelteフレームワークです。このパッケージを使って、ウェブサイトにSvelteコンポーネントを追加できます。 |
swiper | スライダーのライブラリです。このパッケージを使って、ウェブサイトにスライドショーやカルーセルなどのスライダーを追加できます。 |
tailwindcss | ユーティリティファーストなCSSフレームワークです。このパッケージを使って、HTMLにクラス名を追加するだけでスタイルを適用できます。 |
typescript | TypeScript言語です。このパッケージを使って、ウェブサイトのコードに型安全性や最新の機能を追加できます。 |
最後に、サイトマイグレーションの手順と結果について説明します。
私はHugoからAstroへとサイトマイグレーションするために、以下のような手順を行いました。
Hugoで作成した記事ファイルの拡張子をMDXに変更しました。(そのままではmarkdown内で各種コンポーネントのimport利用ができない)Hugoで使っていた設定ファイルやテーマファイルで、Astroで使えないものは削除しました。Hugoで使っていた画像ファイルや静的ファイルをAstroで使えるようにsrc/publicフォルダに移動しました。Astroで必要な環境変数やビルドコマンド等をCloudflare pagesで設定しました。Gitlab上のリポジトリブランチでCI/CD設定を行い、プッシュ毎に自動でCloudflare pagesにビルド・デプロイされるようにしました。サイトマイグレーション後、私はパフォーマンスや見た目などの比較を行いました。
パフォーマンスについては、Googleが提供するPageSpeed Insightsというツールで測定しました。
PageSpeed InsightsとはGoogle社が提供するウェブページのパフォーマンスやユーザビリティを評価するツールです。
PageSpeed Insightsの詳細や使い方については、以下のサイトをご覧ください。
私はHugoとAstroで作成した同じ記事ページに対して、PageSpeed Insightsで測定しました。
その結果、以下のようなスコアが出ました。
| 静的サイトジェネレータ | モバイル | デスクトップ |
|---|---|---|
| Hugo | 58 | 98 |
| Astro | 90 | 100 |
この結果から、AstroはHugoよりもわずかに高いパフォーマンスを示していることがわかります。モバイルに至ってはAstroのほうがスコアは大幅に改善されていることが確認できます。
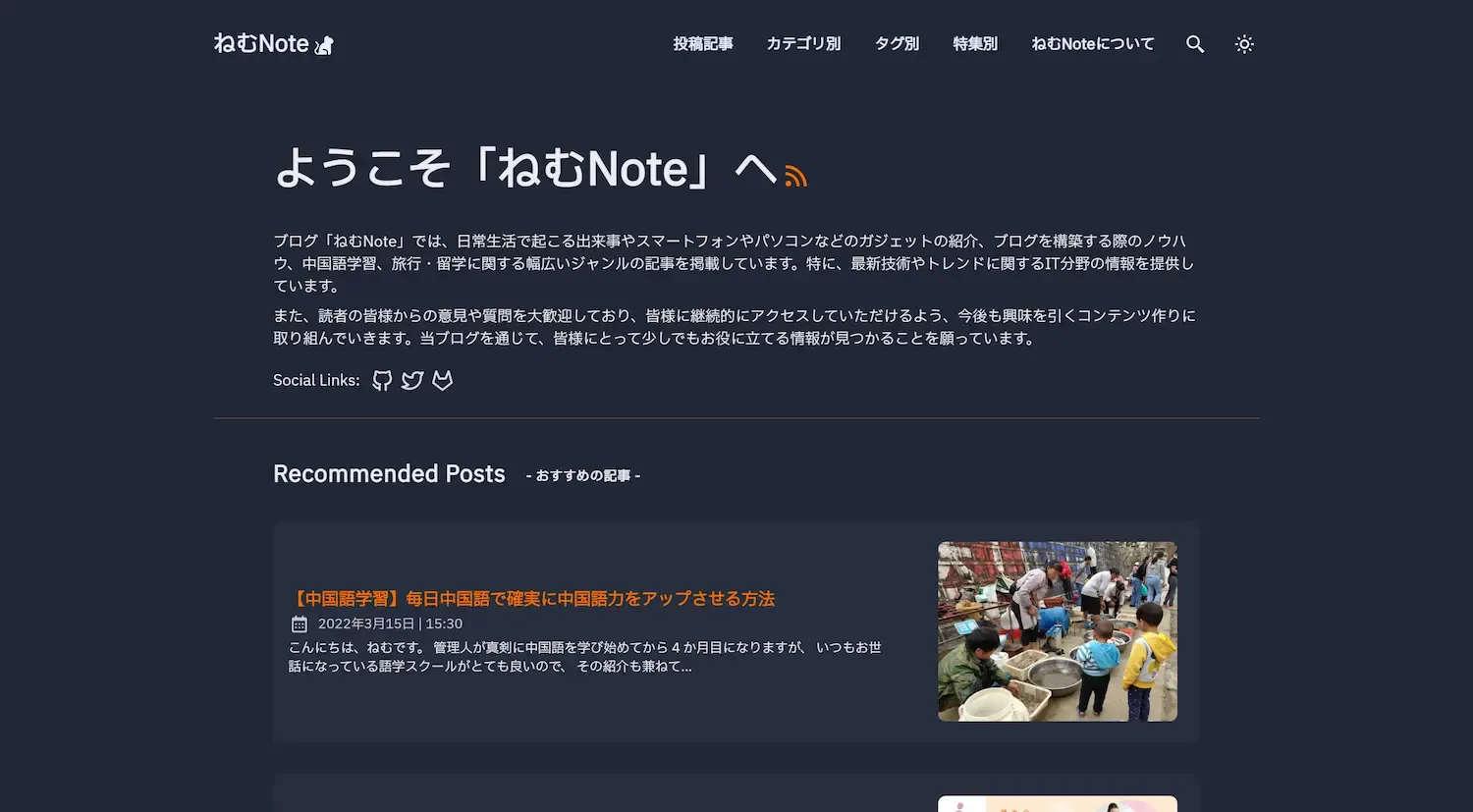
サイトデザインについては、以下のスクリーンショットで比較できます。
旧デザイン(Hugo)

新デザイン(Astro)

このスクリーンショットから、AstroはHugoよりもシンプルでミニマルな見た目になっていることがわかります。
このように、私はHugoからAstroへとサイトマイグレーションしました。
HugoからAstroへのサイトマイグレーションのメリットとデメリットをまとめると以下のようになります。
AstroはJavaScriptやフロントエンドフレームワークを使ってコンポーネントベースで開発できるので、柔軟性や拡張性が高いです。Astroはビルド時にJavaScriptを最小限にして、パフォーマンスやアクセシビリティを向上させることができます。AstroはTailwind CSSやSassなどのCSSフレームワークやプリプロセッサをサポートしているので、スタイルの管理がしやすいです。AstroはViteやSnowpackなどの高速なビルドツールを採用しているので、開発効率が高いです。Astroは有志のエンジニアがテーマをオープンソースで公開しているので、自分の好みや目的に合ったものを選んで使うことができます。Astroはまだ新しい静的サイトジェネレータなので、バグや不具合、ドキュメントやチュートリアルが不十分な場合があります。AstroはJavaScriptやフロントエンドフレームワークを使って開発することが多いので、学習コストが高い場合があります。Astroに関する感想や今後の展望を以下のように述べたいと思います。
AstroはHugoよりも自由度やパフォーマンスが高く、開発体験が良かったです。AstroはJavaScriptやフロントエンドフレームワークを使って開発することが多く、新しい技術に触れることができたのは面白かったです。Astroは今後もアップデートや改善が続くと思うので、常に最新情報をチェックしていきます。Astroは今後もテーマやインテグレーションなどのエコシステムが発展すると思うので、積極的に利用したり貢献できればと思います。Astroは今後も自分のブログに合わせてカスタマイズしていきたいです。以上、HugoからAstroへとサイトマイグレーションした際の記録となります。
Astroに興味のある方は、ぜひ試してみてください。