【ブログリニューアル】WordPressからHugoに乗り換えた理由と手順

お久しぶりです、ねむです。
前回投稿したときから既に 10 ヶ月ほど経過しましたが、本業がなかなかに多忙でブログの更新をするような気持ちの余裕がなくなっていました。
ですが、やはりこのブログで人生の記録を残しつつ、読者の皆さんに少しでも有益な情報を提供していきたいという想いは残り続けており、 時間は経ったものの改めて継続していきたいと考えています。
さて、このブログを継続していくにあたり、今の形式のもので良いかどうかについて、改めて考え整理してみました。
現在のブログ(Wordpress 形式)に対する考え
メリット
- 初期インストール~運用開始までの手順が簡単かつ短時間で完了できる
- 管理用画面から記事執筆~投稿、その他管理全般の作業が完結する
- 管理サイトの GUI も年々進化してきており、記事の執筆画面もあまり細かい事前知識を要すことなく執筆作業ができる
- テーマやプラグインが豊富
デメリット
- Wordpress 自体が動的処理を主とした表示仕様であり、サーバ側で DB アクセスも伴うことから、静的コンテンツのみで構成されるサイトよりはレスポンスタイムが大幅に遅延してしまう
- 管理用画面 ×DB でのサイト管理であり、ブログに登録した全ての情報やファイルがどこに配置されているかほとんど分からない(恐らくごみファイルが散乱している可能性が高い)
- テーマやプラグインの追加/切替の容易性はその反面として、管理者の視点からするとプラグイン同士の競合によるエラーハンドリングが困難であることや、テーマに対するレイアウト設定は全て基本的に GUI で行う必要があるため、細かいところまでの考慮や設定の見落としを検知するのが難しいことが挙げられる
- 最新の Web サイト構築に対する知見を強化しづらい※あくまでも管理人自身の見解です
結論
現在の Wordpress 形式でのブログ運用に限界を感じてきていることもあり、運用効率と安定性を重視した形にシフトしていく必要がある
・・・となりました。
改めて、「ねむNote」に対して補いたい、強化/改善したいポイントを整理してみます。
「ねむNote」の強化・改善要ポイント
- サイト回遊時のアクセス速度の改善
- DB を用いたサイト構成設定からの脱却
- ブログの構成ファイルは手元でまとめて管理・制御したい
- URL 上サブディレクトリでのブログ運用の廃止(ドメインルートに移行)
- 最新の通信プロトコル「HTTP/3」への対応※現ブログでは「HTTP/2」まで
上記の強化/改善要ポイントを踏まえ、本ブログをどのような形態に切り替えるべきかを試案しました。
「Wordpress」以外のブログ形式への変更案
各種ブログサービスへの移行
一例として挙げられるのが以下になるが、ほとんどがサーバサイドでの実行処理が必要となり、現在のブログとあまり変化が見られない
- Wordpress.com
- Blogger
- note
- Tumblr
- LINEブログ
- はてなブログ
- Amebaブログ
- Livedoorブログ
- 楽天ブログ
- FC2ブログ
静的コンテンツ表示中心のサイトへ移行
近年、「SSG(Static Site Generator:静的サイトジェネレータ)」を用いたサイト構築/運用が盛り上がっているらしいが、その中心となっているのが・・・

といったアーキテクチャ構想らしく、ざっと調べてみたところでは、
- 静的 HTML と Javascript をベースとし、CDN でコンテンツ配信可能
- コンテンツ表示以外の仕組みは完全分離で API 連携により導入可能
- 静的サイトとなることでセキュリティ面は高まり、コスト面は最小限になり、運用面としてはメンテナンスが容易になる
というものとなっているようです。
上記にある「静的 HTML」や「Javascript」を生成するために必要となるのが、先に挙げた「SSG」となります。 「SSG」とひとえに言っても、特徴に応じて色々な種類のものが存在しているようです。
「SSG」として提供されているライブラリ例
以下は一例となりますが、他にもまだ登場して間もないものもいくつかあったりします。
- Gatsby
- Next.js
- Nuxt.js
- Vuepress
- Jekyll
- Hexo
- Eleventy
- Hugo
これらの「SSG」の中から、ブログの構築・運用に最適化しやすいもの、事前学習コストが比較的少ないものを選定することとなり、結果として「Hugo」を採用することに決めました。
「Hugo」を採用する場合に出てきた課題
この時点では SSG として「Hugo」を採用する、というところまで決めましたが、その場合に別課題が出てくることになります。
「Hugo」を含む SSG でのサイト運用は、基本的にローカル端末のテキストエディタ(VScode など)で作成した資材を用いてビルドし、生成された public ファイル群をサーバに配置してサイト公開する必要があります。
これまで「Wordpress」ではフル GUI で管理画面上から記事投稿したら、即時でブログ側にも記事が反映される仕組みがありました。
ふつうに考えると、前述の public ファイル群を FTP サーバにアップロードする作業を執筆都度で行う必要が出てきますが、そんなのは確実に手間ですし、下手をすれば必要なファイルを誤って削除したりする危険性もあるので、可能な限り避けるべきです。
そのため、思い切ってブログの構成ファイルを全て Git で管理し、修正反映(Push)の都度で自動ビルド/デプロイをホスティングサービス側に任せてしまうことにしようと思いました。
記事執筆~サイト反映までの仕組みを簡略化するための構成案
Git によるソースコード管理は「Gitlab」、Web ホスティング先としては CI/CD の仕組みを提供する「Cloudflare pages」を選定した。
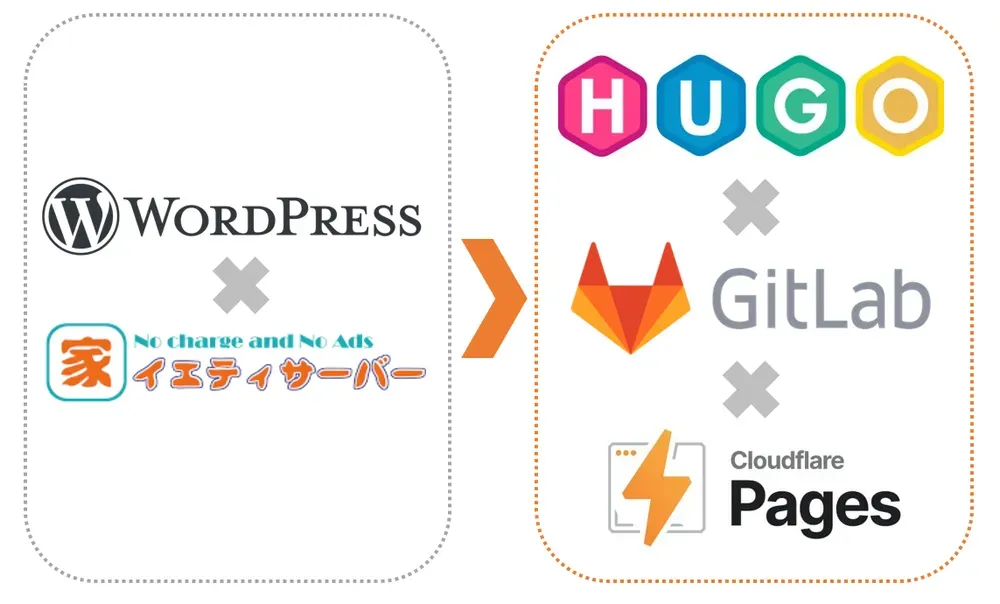
その際の現行ブログの構成からの差異は下図の通りです。

従前よりお世話になっている「家 T サーバ」様は Wordpress メインで利用する場合は運用しやすいのですが、今回のケースでは難しい点が出てきたため、ホスティング先としての継続を断念しました。
※もちろん、「家 T サーバ」様ではメールサービスなど他の機能提供もあり、まだ継続して利用させて頂く予定です。
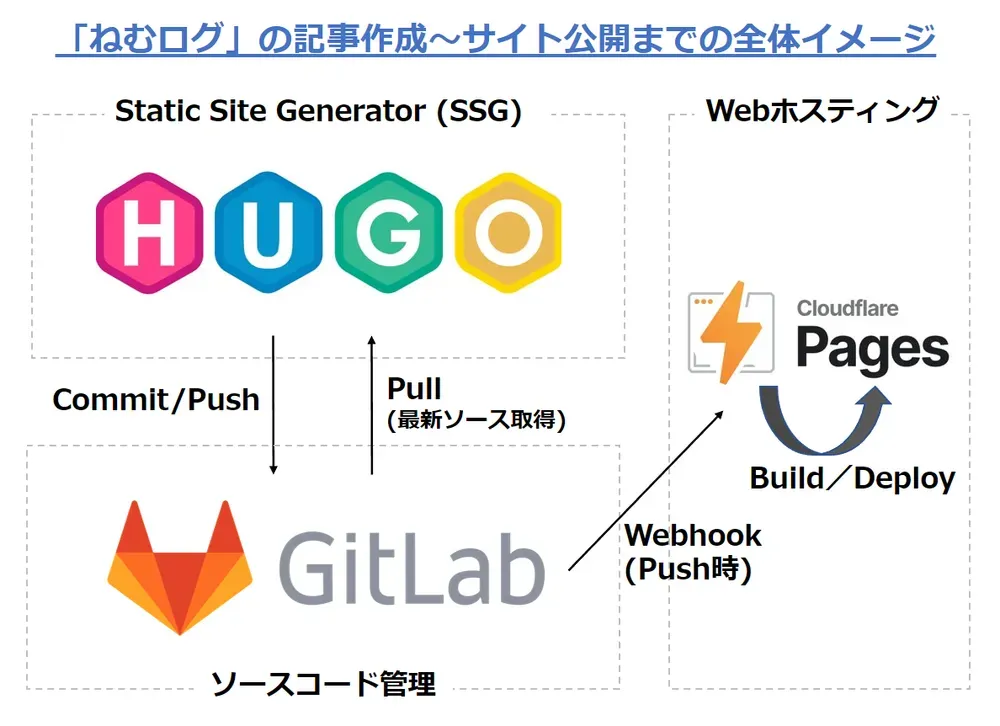
「Hugo」×「Gitlab」×「Cloudflare Pages」での運用全体イメージ
まずは全体イメージからお見せしましょう。

上図から分かるように、運用時に実際に操作するのは「Hugo」と「Gitlab」のみです。
※ビルドやデプロイが失敗した場合などにはエラー調査が必要なので「Cloudflare Pages」にもアクセスしますが、通常時はソース修正と Git 操作のみで完結する仕組みとなります。
最後に
運用全体イメージまで見て頂き、かつこのブログを読み終える頃にはすでに上記対応が完了していることにお気づきになると思います。
そうです!すでに移行作業は完了しているので、本記事では備忘録として検討段階からの考察内容をメモとして記録しておきます。
次回の投稿では、このイメージで運用開始できるまでにやってきたことに焦点を当てて、お伝えしようと思います。
以上