こんにちは、ねむです。
前回の記事(3/22 投稿) に引き続き、今度は第三弾となります。
追加機能改善
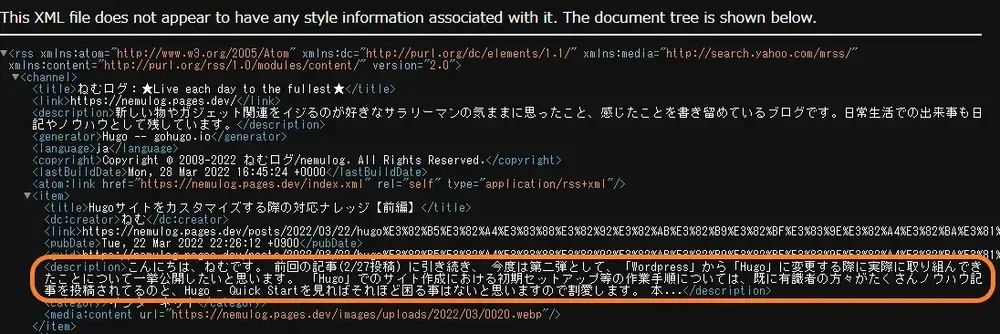
記事一覧や RSS 等で表示される記事サマリの文字数上限変更
Hugo サイト(Configure Docs🔗)に記載されているオプションを追加することで変更できるようです。
なお、デフォルト値は「70」でした。
- config > _default > config.toml
summaryLength = 100▼ 設定後の index.xml 出力イメージ

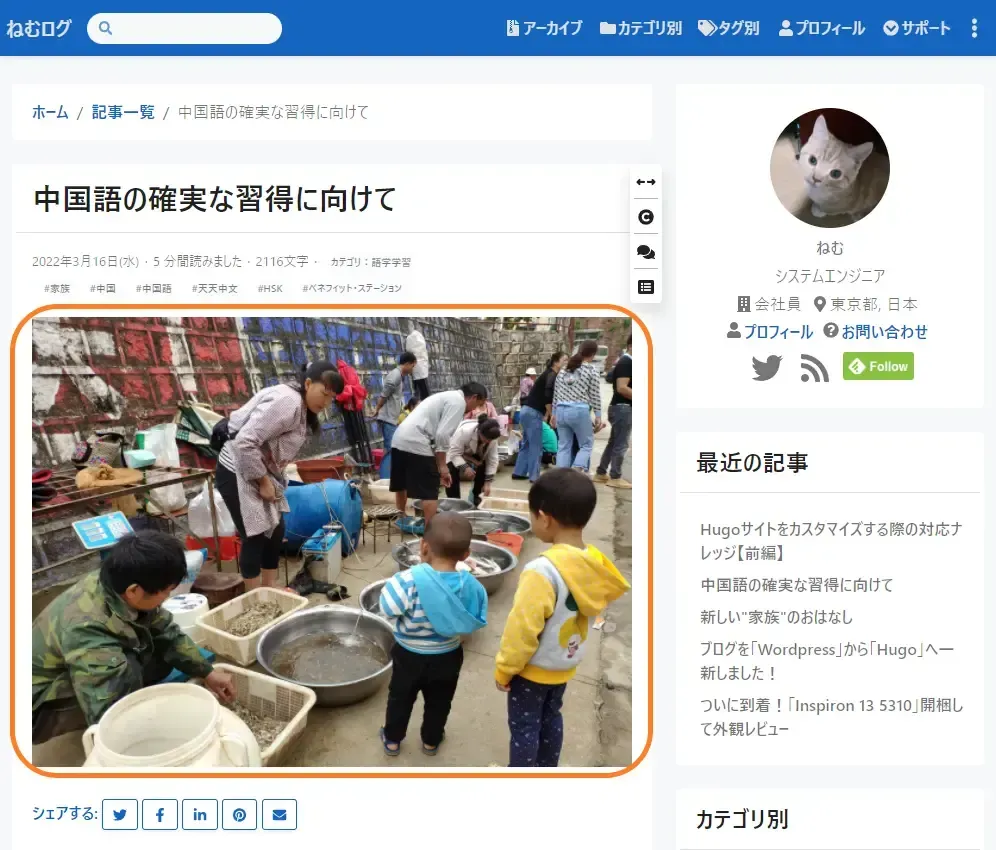
記事ページ冒頭にアイキャッチ画像を自動表示
本ブログの開発当初に使用していた「Hugo Bootstrap Theme🔗」のバージョンは「v0.65.1」でした。 その頃はまだ Frontmatter で images 設定した画像の表示対象はあくまで「記事一覧ページ(Top やジャンル記事一覧など)」のみでした。
そのため、記事ページ冒頭にアイキャッチ画像を表示するには、記事ファイル上部に手動で画像出力を設定する必要がありました。
先日(3/27)、最新の「v0.73.0」にアップデートしたところ、この設定項目が追加されてました。
前述のような手動での対処が不要となり、非常に便利になりました。
※本サイトでも、これまで各記事にて設定していたアイキャッチ画像出力コードを一括削除済みです。
- config > _default > params.toml
[post] featuredImage = true # Show the featured image above the content.▼ 設定後の表示イメージ

記事内文字数のカウント表示追加とメタ情報の表示仕様改善
各記事の文章量をある程度読者の皆さんに伝えられればと思ったのと、記事に紐づくジャンルやタグの情報が一行に集約されてて、かつどれがジャンルでどれがタグかも見分けがつきづらかったので、明示的にそれを表記し更に改行を加えています。
- config > _default > params.toml
WordCount = true # Whether to display the word counts.- i18n > ja.toml
[post_words]other = "{{ .WordCount }}文字"- layouts > partials > post > meta.html
{{- if default .Site.Params.wordCount .Params.wordCount -}}<span class="post-word-count"> {{ i18n "post_words" . }} </span>{{- end -}}<span class="post-taxonomies"> {{- range $key, $value := .Site.Taxonomies -}} {{- range ($.GetTerms $key) -}} {{- if eq .Section "categories" -}} <a href="{{ .Permalink }}" class="badge post-taxonomy" alt="{{ .Name }}" >ジャンル:{{ .Name }}</a ><br /> {{- else -}} <a href="{{ .Permalink }}" class="badge post-taxonomy" alt="{{ .Name }}" >#{{ .Name }}</a > {{- end -}} {{- end -}} {{- end -}}</span>▼ 設定後の表示イメージ

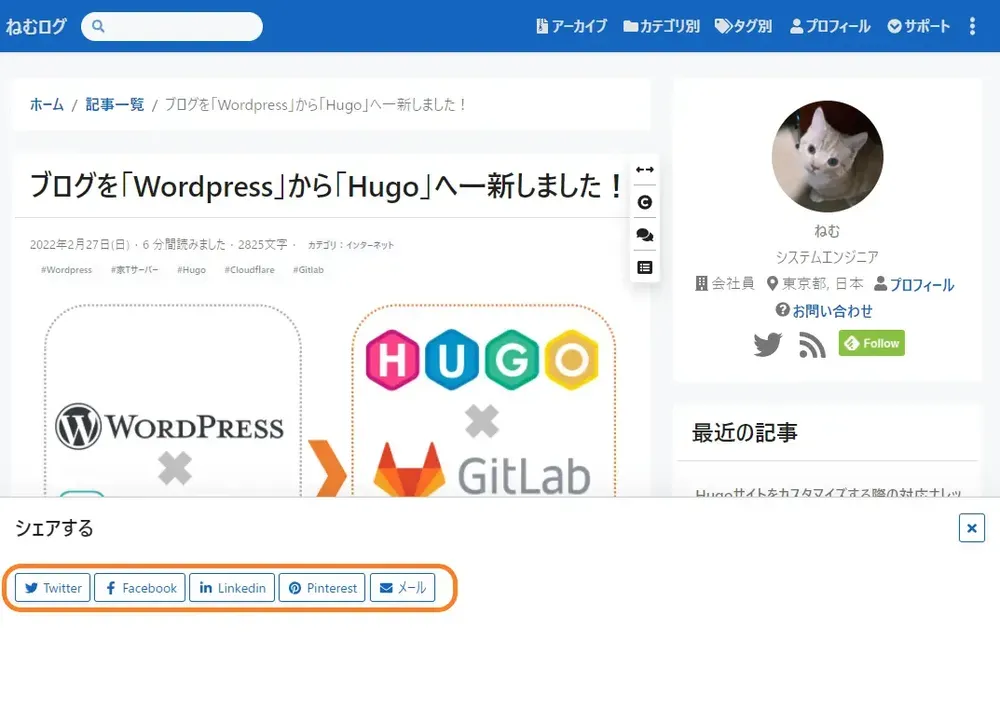
シェアボタン表示の追加
以下のサービスチャネルに対するシェアボタンを追加しています。
- メール
今後余裕があれば、Instagram などの他サービスも追加していきたいと思ってます。
- layouts > partials > hooks > content-begin.html
- layouts > partials > hooks > content-end.html
<p><div class="surface" id="share-buttons" tabindex="-1"> <span style="color: rgb(0, 101, 196); font-weight: bold;">シェアする: </span> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Twitter Share Button" target="_blank" href="https://twitter.com/intent/tweet?url={{ .Permalink | absURL }}&via=nemu1113m&text={{ .Title }}%20%7c%20{{ .Site.Title }}"> <i class="fab fa-fw fa-twitter"></i> </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Facebook Share Button" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u={{ .Permalink | absURL }}"> <i class="fab fa-fw fa-facebook-f"></i> </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Linkedin Share Button" target="_blank" href="https://www.linkedin.com/shareArticle?mini=true&url={{ .Permalink | absURL }}&title={{ .Title }}"> <i class="fab fa-fw fa-linkedin-in"></i> </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Pinterest Share Button" target="_blank" href="https://pinterest.com/pin/create/button/?url={{ .Permalink | absURL }}"> <i class="fab fa-fw fa-pinterest"></i> </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Email Share Button" target="_blank" href="mailto:?&body={{ .Title }}%20%7c%20{{ .Site.Title }}%0A{{ .Permalink | absURL }}"> <i class="fab fa-fw fa fa-envelope"></i> </a></div></p>せっかくなので、サイドパネル内にあるシェアボタン押下時のシェアリンクも同様に修正しました。
- layouts > partials > header > social-share.html
<div class="offcanvas-body"> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Twitter Share Button" target="_blank" href="https://twitter.com/intent/tweet?url={{ .Permalink | absURL }}&via=nemu1113m&text={{ .Title }}%20%7c%20{{ .Site.Title }}"> <i class="fab fa-fw fa-twitter"></i> Twitter </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Facebook Share Button" target="_blank" href="https://www.facebook.com/sharer/sharer.php?u={{ .Permalink | absURL }}"> <i class="fab fa-fw fa-facebook-f"></i> Facebook </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Linkedin Share Button" target="_blank" href="https://www.linkedin.com/shareArticle?mini=true&url={{ .Permalink | absURL }}&title={{ .Title }}"> <i class="fab fa-fw fa-linkedin-in"></i> Linkedin </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Pinterest Share Button" target="_blank" href="https://pinterest.com/pin/create/button/?url={{ .Permalink | absURL }}"> <i class="fab fa-fw fa-pinterest"></i> Pinterest </a> <a class="btn btn-sm btn-outline-primary social-share-button" rel="noopener noreferrer" aria-label="Email Share Button" target="_blank" href="mailto:?&body={{ .Title }}%20%7c%20{{ .Site.Title }}%0A{{ .Permalink | absURL }}"> <i class="fab fa-fw fa fa-envelope"></i> メール </a></div>▼ 設定後の表示イメージ(記事レイアウト内)

▼ 設定後の表示イメージ(サイドパネル内)

Feedly サービスへの登録リンクの追加
通常の RSS フィード(index.xml)へのリンクの右隣に、利用ユーザーの多い RSS リーダである「Feedly」のサイト登録ボタンを追加しています。
- layouts > partials > helpers > social-links.html
{{- with $rss -}}<!-- 省略 --><a class="nav-link social-link" target="_blank" href="https://feedly.com/i/subscription/feed%2F{{ .Permalink }}" title="Feedly" rel="noopener noreferrer"> <img id="feedlyFollow" src="{{ $.Site.BaseURL | absURL }}images/icons/feedly.webp" alt="follow us in feedly" width="71" height="28" /></a>{{- end -}}▼ 設定後の表示イメージ

目次の表示位置をサイドバーから記事上部に移動
もう少し丁寧なやり方があるようには思うものの、手っ取り早く表示位置を変更したいので hook 用の html ファイルを使用しました。
sidebar 側の目次表示に使用する toc.html の呼び出しをコメントアウトし、content-begin.html に移管しています。
- layouts > partials > sidebar > main.html
<!-- {{- partial "post/toc" . -}} -->- layouts > partials > hooks > content-begin.html
{{ partial "post/toc" . }}▼ 設定後の表示イメージ

canonical タグの追加、及び一部 meta タグの修正
管理人のサイトは元々、別ドメインにて運用していたものであるため URL 体系は共通するものの、URI 自体は大きく異なります。
その場合、Google などの検索エンジンからはどちらが正規のページであるかが不明確になってしまうので、「canonical タグ」にて正規 URL を指定することで、正規のページを検索エンジンに対してインプットする必要があります。
こちらのテーマでは下記 html にて<link>タグを追加することで対処ができるようです。
又、「keywords」の meta タグについては、指定キーワードとして tags を指定されるようにしたいので、各記事で指定されている Frontmatter の「tags」を content 項目に含めるように調整しています。
- layouts > partials > head.html
<!-- <meta name="keywords" content="{{ if .IsPage }}{{ delimit .Keywords ", " }}{{ else }}{{ $.Site.Params.keywords }}{{ end }}" /> --><meta name="keywords" content="{{ with .Params.tags }}{{ delimit . ", " }}{{ end}}" /><link rel="canonical" href="{{ .Permalink | absURL }}" />サーバ移行のための対応
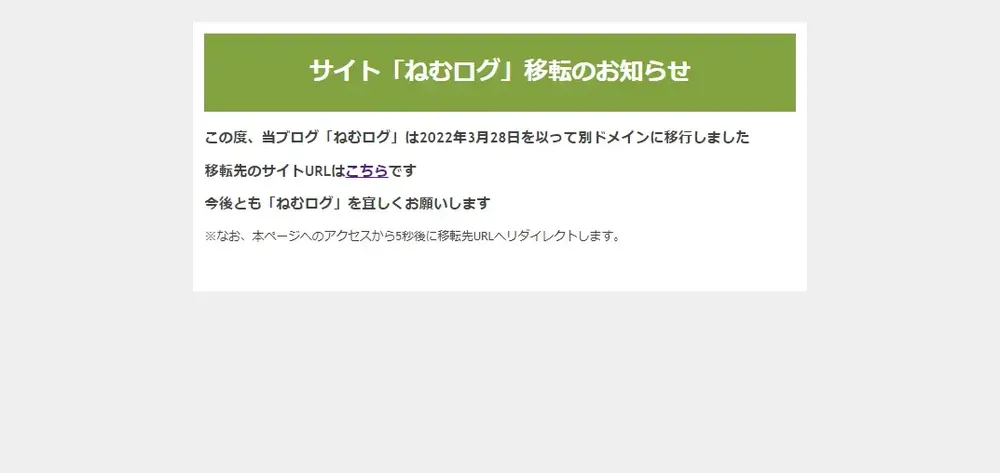
移行後ランディングページの追加
以下のようなランディングページを作成し、旧サイトアクセス時は強制リダイレクトするよう設定しています。
なお、ランディングページでの表示時間は「5 秒」とし、経過するとサイト top に遷移するようにしました。
- static > notice.html
<meta http-equiv="refresh" content="5; url=https://nemulog.pages.dev/" />▼ 設定後の表示イメージ

おわりに
このテーマに対して色々な設定を変更したり追加したりしてますので、管理人としては今後も長く愛用していきたいと思っています。
冒頭でもお伝えしましたが、まだ実施している対応が他にもあるので参考記事として別途掲載する予定です。
なお、参考までにトピックのみ記載しますね。
- Google 構造化データの追加
- RSS フィードテンプレートの修正
- サイトマップテンプレートの修正
以上
関連する投稿
- 投稿一覧
- 投稿年別アーカイブ一覧
- カテゴリ一覧
- タグ一覧
- 特集一覧
- 全ての投稿
- ガジェット紹介
- ブランド一覧
- 発売年一覧
- SoC一覧
- ベンチマーク性能比較
- 全ての投稿
- ねむNoteについて
- プロフィール
- お問い合わせ
- プライバシーポリシー
