はじめに
こんにちは、ねむです。当ブログでも使用しているWebフレームワーク「Astro」ですが、先月末(8/30)にメジャーアップデートとなる「v3」が発表されました。
それに伴い、従来の「v2」から新しい「v3」へアップグレードしたので、その手順や注意点などを紹介していきます。「v3」へのアップグレードで困ってしまった方や躊躇している方の一助となれば幸いです。
Astro v3の新機能とは?
Astro v3には、以下の新機能が含まれています。
View Transitions API
これにより、ページ間のフェード、スライド、モーフィングなどのトランジション効果を実現できます。これは、JavaScript Single Page Applications (SPAs) でしか実現できなかった機能ですが、Astroの「v3」では、Web プラットフォームの進歩により、標準機能として利用できるようになりました。
使い方は簡単で、astro:transitionsライブラリにあるViewTransitionsコンポーネントをインポートして、<head>タグ内に追加すれば、サイト全体にトランジション効果を反映させることができます。
---import { ViewTransitions } from 'astro:transitions';---<html lang="ja"> <head> <title>{title}</title> <link rel="icon" type="image/svg+xml" href="/favicon.svg" /> <meta name="generator" content={Astro.generator} /> <meta name="title" content={title} /> <meta name="description" content={description} />
<ViewTransitions /> </head> <body> ... </body></html>サイトに反映された際のイメージは以下のとおりです。
transition:*ディレクティブを使用すれば、より詳細なトランジション制御ができます。
例えば、transition:persistを適用すると、HTML要素およびコンポーネントを画面遷移時に保持することができ、再描画の影響を受けなくすることができます。
ヘッダや動画コンテンツといった、独立した制御をしたいエリアに対して特に有効な設定です。
<header transion:persist> ...</header>
<video transition:persist> ...</video>他にも、トランジション効果の種類を標準のfadeからslideに変更すれば、コンテンツが右から左にスライドインするアニメーションを適用することができます。
<main transition:animate="slide"> ...</main>アニメーションの継続時間を任意に変更することも可能です。但し、この設定を行う場合は、astro:transitionsライブラリにあるアニメーションのコンポーネントをインポートする必要があります。(以下の例ではfadeのインポートが必要)
---import { fade } from 'astro:transitions';---
<main transition:animate={fade({ duration: '0.4s' })}> ...</main>レンダリング性能の高速化
「v3」ではレンダリング性能が大幅に強化され、ほとんどのコンポーネントのレンダリングが従来の「v2」と比べて 30% 高速になったようです。複雑なベンチマーク結果によると、レンダリング速度が 75% も向上するケースもあるようです。
「v2.10」を起点に高速化のためのリファクタリング作業が開始され、「不要コードの排除」と「残置コードの最適化」により、今回の「v3」で性能向上を達成できた模様。
Astroのレンダリング速度は他のフレームワークと比べて元々早いので、若干改善が分かりづらい気がしますが、確かに早くはなっていると思います。ビルド後の全体サイズも少し軽量化されてたので、そのあたりも効果が出ているといえます。
画像最適化
安定版としてリリースされ、以前よりも高速化されました。
ビルド時に各画像を自動的に検出して最適化されます。最終的にレンダリングされた<img>タグには、推定された幅と高さが追加され、レイアウトシフト(CLS)保護によってレイアウトのシフトが防止されます。
---import { Image } from "astro:assets"import myImage from "../assets/penguin.png"---
<Image src={myImage} alt="A very cool penguin!" />同時に、従来インテグレーションとして提供されていた@astrojs/imageは廃止されたため、最適化なしの通常の<img>タグを使用するか、もしくは上記の<Image>コンポーネントに置き換えるか、の二択となりました。
サーバーレス向けSSRの強化
ホスティングプラットフォームへの接続方法が改善されました。
- ルートごとのコード分割
- エッジ ミドルウェア
- ホストのカスタマイズ
JSXのHMR拡張
ReactおよびPreactのFast Refreshサポートが追加されました。
確かに、Reactコンポーネントをリファクタリングしている際、以前までは画面のリロードが走るような場面でも、状態変化もないため、リロードされずに気づかないほど速いスピードでリフレッシュされているのが分かります。
最適化されたビルド出力
HTMLのクリーンアップとパフォーマンスの向上が図られました。
- HTMLの縮小
- コンポーネントID
- CSSインライン化
その他Astro v2からv3への変更点の反映手順
アップグレードガイドを読むと、変更点としては多数ありますが、筆者が使用している機能に対して影響するものをいくつかピックアップして、変更内容をご紹介したいと思います。
Node.js v16のサポート終了
「v3」からは「v18.14.1以降」のみがNode.jsのサポート対象となるようです。開発環境がWindowsならv18の最新版をインストールして、ビルド先(筆者の場合はCloudflare)の環境変数定義も合わせて変更しておきます。
9/11現在、Node.jsのv18系統は「v18.17.1」が最新版となっています。
TypeScript v4のサポート終了
「v3」からは「5.0以降」のみがTypeScriptのサポート対象となるようです。プロジェクトのpackage.jsonの依存ライブラリにあるTypeScriptのバージョンを変更し、開発環境も更新しておきます。
9/11現在、TypeScriptの最新版は「v5.2.2」となっています。
"typescript": "^5.2.2"@astrojs/imageの廃止
筆者にとってはこれが最もインパクトがありました。astro:assetsの新コンポーネントImageが正式リリースとなるのは想定内でしたが、まさか同時に廃止されることになるとは・・・。
従来このインテグレーションで提供されていた{ Image }や{ Picture }は「v3」から使用できなくなります。
そのため、同インテグレーションを使用していた場合は、以下の対応が必要になります。astro:assetsの新コンポーネントImageを使用するかどうかによっても対応が変わってきますが、ここでは新コンポーネントを導入しない場合の手順をご紹介します。
-
astro.config.mjsから@astrojs/imageのインポート文を削除import { defineConfig } from 'astro/config';import image from '@astrojs/image';export default defineConfig({integrations: [image({serviceEntryPoint: "@astrojs/image/sharp",}),]}) -
env.d.tsの定義をデフォルト状態に戻す/// <reference types="@astrojs/image/client" />/// <reference types="astro/client" /> -
コンポーネント使用箇所からのインポート削除および<img>タグへの差し替え
---import { Image } from '@astrojs/image/components';import localImage from "../assets/logo.png";const localAlt = "The Astro Logo";---<Image<imgsrc={localImage}width={300}aspectRatio="16:9"alt={localAlt}/> -
astro checkの外部パッケージ化「v3」からは
astro checkコマンドが標準パッケージのインストール状態では利用できなくなります。筆者としては基本使用してなかったコマンドなので実害もなく、同コマンドの定義を削除して作業完了です。
"check": "astro check", -
ローカル起動時のデフォルトポート番号が
4321に変更特に影響があるわけではないですが(変更の理由も不明ですが・・・)、3000番から4321番に変わりました。
http://localhost:3000/http://localhost:4321/ -
HTML圧縮のデフォルト化
「v3」からは
compressHTMLのデフォルト値がtrueになったため、圧縮させたくない場合はastro.config.mjsで明示的に設定値を指定する必要があります。筆者はその逆で、compressHTMLをtrueでセットしていたので、不要となったその設定を削除します。import { defineConfig } from "astro/config";export default defineConfig({compressHTML: true}) -
scopedStyleStrategyのデフォルト設定が
attributeに変更筆者のブログテンプレートでは
whereでのスタイルスコープ指定となっているため、この設定を変更する必要がありました。import { defineConfig } from "astro/config";export default defineConfig({scopedStyleStrategy: "where"}) -
@astrojs/tailwindでのapplyBaseStylesの設定変更オプション項目にあたる
applyBaseStylesの設定方法がtailwind.configからtailwindに変わったので、以下のとおり変更します。この設定を正しく有効化しなければ、外部CSSをデザインテンプレートに反映できなくなります。
import { defineConfig } from 'astro/config';export default defineConfig({integrations: [tailwind({config: {applyBaseStyles: false,},applyBaseStyles: false,}),],});
まとめ
ついに登場したAstroの「v3」での新機能、ならびに変更点を踏まえたアップグレード手順について紹介してきましたが、いかがでしたでしょうか。 全体的なサイトのパフォーマンス向上につながる変更は大歓迎ですが、筆者の感想としては今回正式リリースされた各機能(画像最適化やViewTransitions API)もまだ発展途上で、今後洗練されていくのを期待したいと思っています。
参照先サイト
- Astro 3.0 | Astro🔗
- Upgrade to Astro v3 | Astro Docs🔗
- Astro Docs: View Transitions🔗
- Astro Docs: Images🔗
番外編:JavaScriptランタイム「Bun」
最近、筆者が注目している技術トレンドとしては、JavaScriptランタイムであるNode.jsのほぼ完全互換の上で、ソフトウェアの開発体験をより高速に実現できることを目標に開発され、9/8に正式版「v1.0」がリリースされたBunと呼ばれるJavaScriptランタイムです。

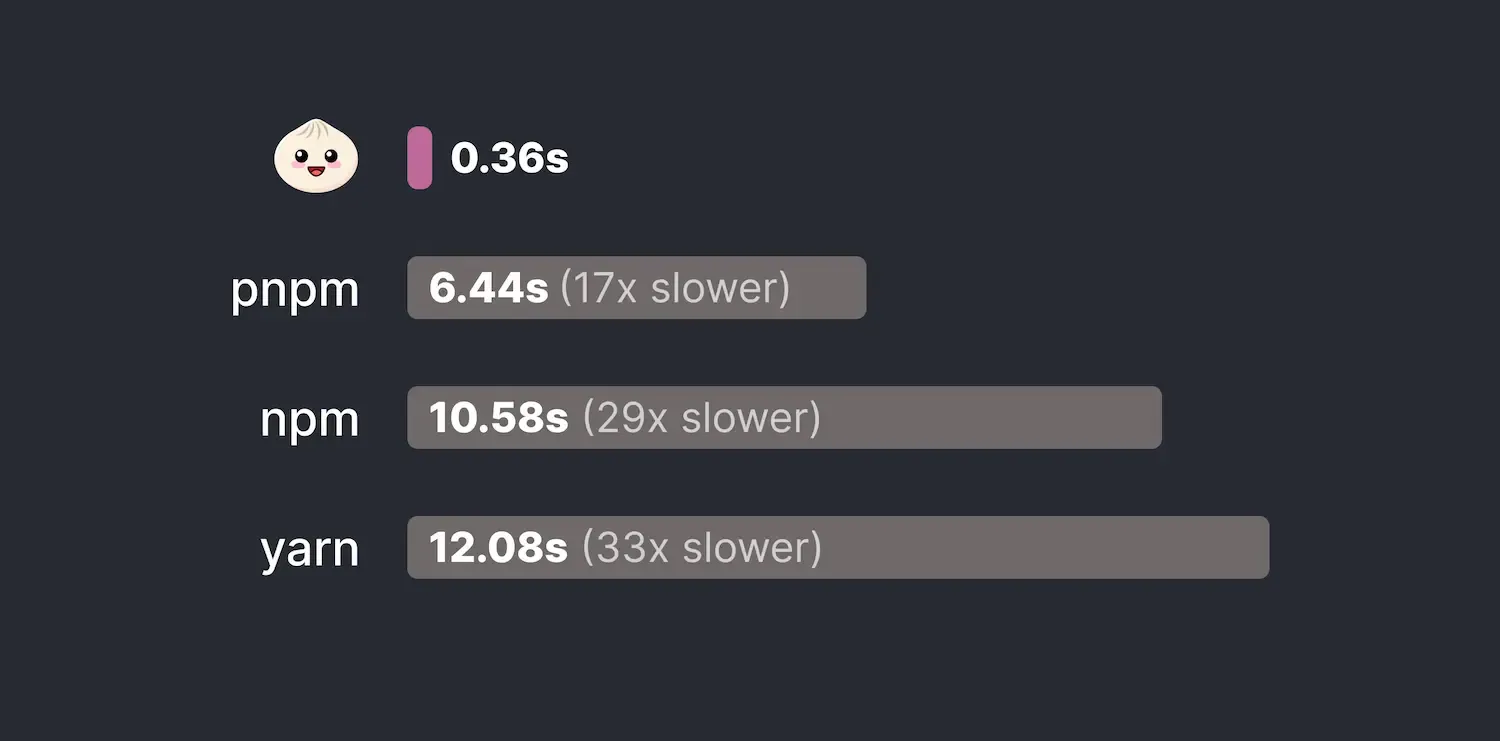
インストール速度についても、あれほど速いと称されていたpnpmを圧倒するほどの爆速のスピードを誇っており、不要な冗長ダウンロードを回避してキャッシュを多用する仕組みを導入したことが寄与しているようです。

また、スクリプトの実行においても、非常に短い時間での実行が可能となっているとのことです。
| 実行スクリプト | 平均時間 |
|---|---|
| npm run | 176ms |
| yarn run | 131ms |
| pnpm run | 259ms |
| bun run | 7ms🚀 |
Bunの導入に伴う課題は現状二つ、一つは「Astroとの連携実績が少なく、正常動作できる状態に至るにはまだ時間がかかりそう(開発者によるtry and errorの繰り返しが必要)」で、もう一つは「Bun for Windowsが現時点では実験的なリリースとなっており、パッケージマネージャやバンドラーなどは無効化されていること」です。
とはいえ、一強だったJavaScriptランタイムのNode.jsの牙城をこの短期間で切り崩し始めたBunは称賛に値すると思います。
今後のアプリケーション開発における生産性がますます向上していく未来が見えて嬉しいですね~😄
以上